VSCodeでフォーマットしないで保存する。
記事にするまでもないがあとで調べることもあるかもしれないので、書いておく。
いちいちformat on saveみたいな設定を変更する必要はなく、保存時のコマンドを変えるだけ。変えるだけと言っても、デフォルトなので特に設定をいじる必要はない。もっと早く使いたかった。
追記
2022/05: ファイルタイプごとにフォーマットの設定を変更できることに気づいたので追記
環境
使用環境はMacOSだが、コマンドの確認は簡単なので、他の環境でもすぐにわかるはず。
確認方法
- メニューにある、
基本設定-->キーボードショートカットから設定画面を開く。 - 検索窓で
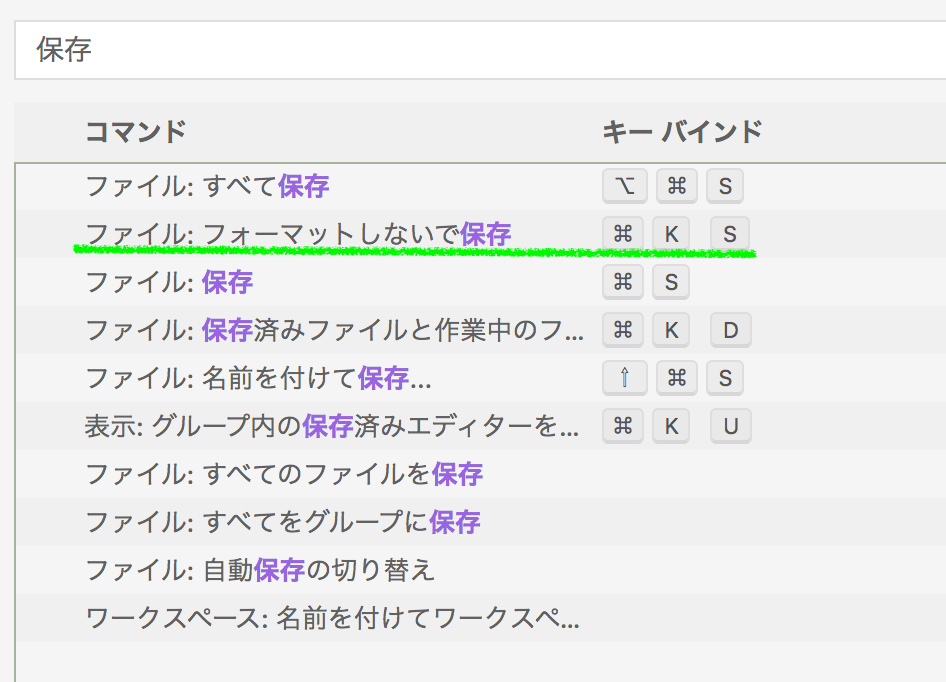
保存で検索。 - 下のような画面が出てきて、コマンドの確認もしくは変更が可能。
ファイル: フォーマットしないで保存を確認する。
メニューのどこに基本設定があるかは環境によるが、MacOSでは画面左上のCodeの所にあった。
ちなみにこの表記では、フォーマットしないで保存するには、Sキーを押すときは⌘を押さない。⌘を押していると他のコマンドだと認識されてしまう。
他の方法
今回はhtmlで<style>タグの中身をフォーマットしないようにしたかったが、考えてみれば<style>タグをJavascriptで書き出せば問題ないことに後から気付いた。なので、今回の場合は、
<!-- フォーマットされてしまう例 -->
<head>
{% if condition %}
<style>
{% write_css %}
</style>
{% endif %}
</head>
<!-- フォーマットされない例 -->
<head>
{% if condition %}
<script>document.write('<style>');</script>
{% write_css %}
<script>document.write('</style>');</script>
{% endif %}
</head>下側の例のようにすればいいと思った。少し見栄えが悪いのが欠点。若干遅くなりそうでもある。
ファイルタイプごとに自動フォーマットするか否かの設定項目がある
2022/05追記
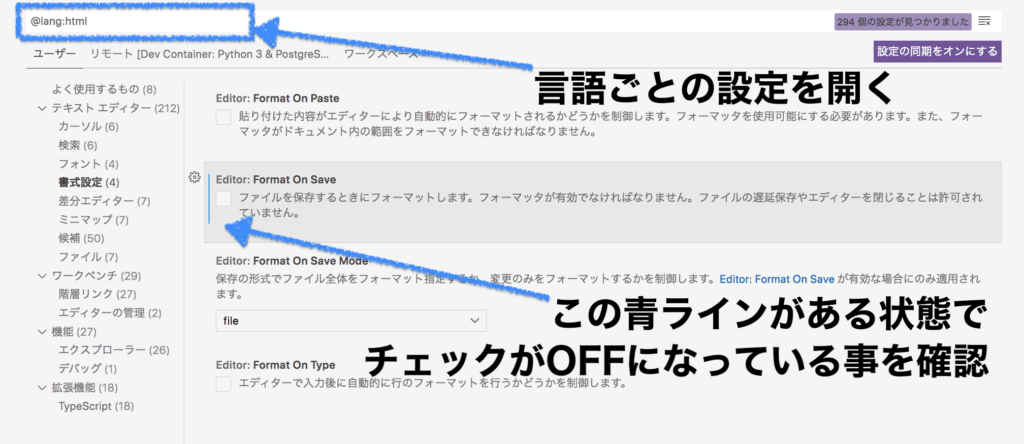
VSCodeの設定でファイルのタイプというか言語ごとに設定を変えられるようなので、そちらを使うようにした。VSCodeの設定を開き、スクショのような感じで調整する:
デフォルトの設定では、設定を上書きしている事を示す青ラインがない状態でOFFになっているが、一度ONにした上でOFFにすればformatOnSaveはOFFにすることができた。
公式ドキュメント: Visual Studio Code User and Workspace Settings
おわり
自動でフォーマットされると、意図しない動作をしてしまうことも多いので、自動フォーマットで悩んだときは、この記事のことを思い出したい。
もしくはフォーマットされない形でかけるかどうか考えてみるのもいいかと思う。
以上です。
VSCode関連本の広告