このブログのolとulのCSSを調整した。
更新履歴
2022/12: 再現性を確保したコードに修正。より良い手段を記載。
環境
2022/12追記: wordpressかどうかはあまり重要ではないけど一応載せておく。2バージョンで確認。
- wordpress 5.7, 6.1
現象
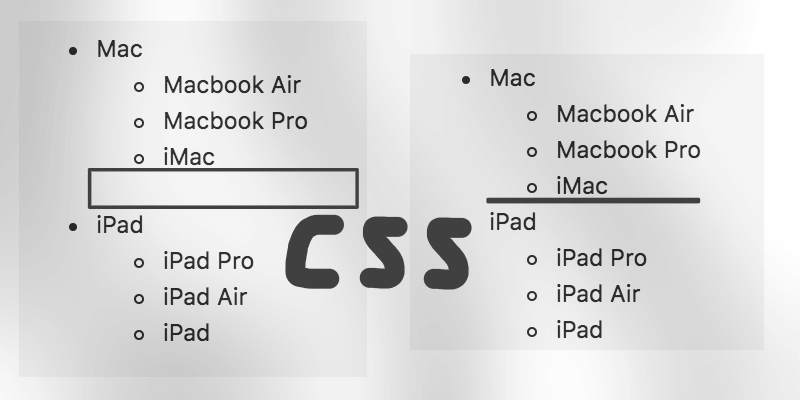
今までまあいいかで済ませていたが、改めて見てみると入れ子になっているulやolのリストの下部分の余白がよろしくない。
インスペクタで見てみると、ulとolのmargin-bottomが1.4remにセットされていた。
この状態だとどういう風になるのかというと:
<ul>
<li>Mac
<ul>
<li>Macbook Air</li>
<li>Macbook Pro</li>
<li>iMac</li>
</ul>
</li>
<li>iPad
<ul>
<li>iPad Pro</li>
<li>iPad Air</li>
<li>iPad</li>
</ul>
</li>
</ul>というhtmlがあると、こうなってしまう:
- Mac
- Macbook Air
- Macbook Pro
- iMac
- iPad
- iPad Pro
- iPad Air
- iPad
入れ子になっているulとolのmargin-bottomも空間を確保してしまう。その結果、親側のli同士で不自然な空間ができてしまう。
上の例だと、iMacとiPadの間がやけに空いてしまう事態になる。
対処法
テーマのデフォルトでこのような設定になっているので、これを上書きすれば回避できる。 上書き方法は2通りある。
wordpressのダッシュボードから、外観 --> テーマエディターに飛んで、CSSを記述するだけ。
記事内容部分に限定したほうがいいので、articleや記事内のクラスなどを使ってCSSセレクタの対象は狭めておいたほうがいいだろう。
CSSの例:
.article ul {
margin-bottom: 0;
}
.article ol {
margin-bottom: 0;
}例えばこのようにすると:
- Mac
- Macbook Air
- Macbook Pro
- iMac
- iPad
- iPad Pro
- iPad Air
- iPad
上のようになり、不自然さは減る。各項目が長くなると、もう少し空間があってもいいかなとは思う。
もっといいCSS指定があった(2022/12追記)
考えてみたら入れ子ということは二重以上になっているということで、セレクタで二重以上のものを指定すれば、もう少し直観的な修正ができることに気づいた。上のCSSは削除して、下のように置き換える:
ol ol {
margin-bottom: 0 !important;
}
ul ul {
margin-bottom: 0 !important;
}このようにすれば一番外側のulやolの下部に空間ができなくなってしまう問題に対処できる。
おわり
ちょっと修正しただけで記事を作るのもどうかと思うが、入れ子で使うときに割と困惑するので、記録しておく。
上の例では要素のstyle属性に埋め込んでいるがそんなことはあまりしたくない。
以上です。




コメント