CodePenでheadにタグを置く方法のメモ。
目的
フリーwebフォントを使おうと思ったが、どうやらhtmlの場所にそのまま書くのではないようだ。
となると、<head>に埋め込むのが妥当で、どうやらその方法があるようなのでメモしておく。
設定を見れば分かる
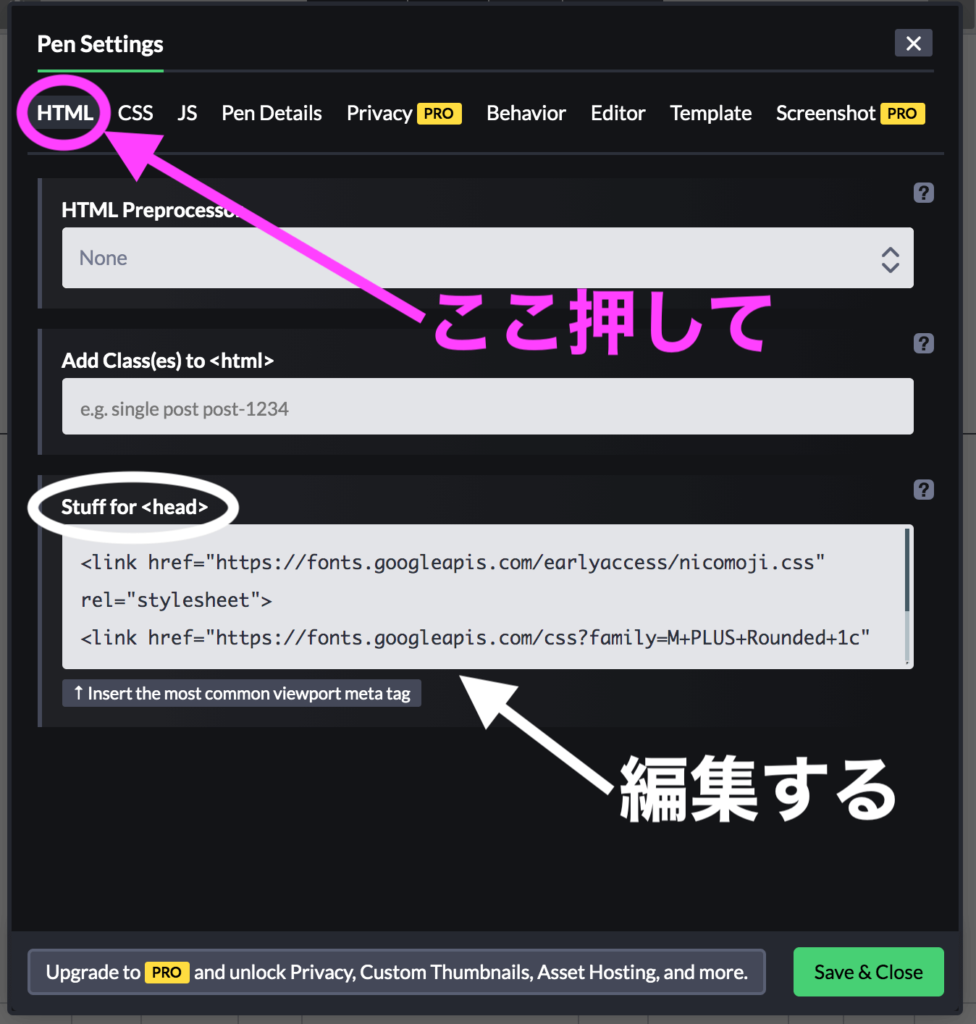
CodePenのPen画面を開いた後、設定を開いて、HTMLタブの中にあるStuff for <head>に書けばOK。
画像付き
上述の通り、設定 --> HTMLタブ --> 下のStuff for <head>のフィールドに挿入したいタグなどを入力する。
画像を見れば分かる通り、ビューポートのメタタグはボタン1つで挿入できるので便利。
おわり
CodePenは快適なブラウザで書けば快適。PCスペックが意外と必要で足りてないとだんだん重くなる気がする。
しかし、手軽にフロントエンドを実装してみることができるのはかなりのメリット。
補完が甘いのは仕方ないだろう。
以上です。
広告
Webデザイン基礎トレーニング 現場で使うテクニックをひとつずつ、しっかり。〈HTML、CSS、jQuery、SVG、Webフォント〉 | 大野 謙介, 北川 貴清, 佐藤 とも子, 高橋 としゆき, 錦織 幸知, 原 一宣。, 矢野 みち子, 境 祐司 |本 | 通販 | Amazon
Amazonで大野 謙介, 北川 貴清, 佐藤 とも子, 高橋 としゆき, 錦織 幸知, 原 一宣。, 矢野 みち子, 境 祐司のWebデザイン基礎トレーニング 現場で使うテクニックをひとつずつ、しっかり。〈HTML、CSS、jQuery、...