The Open Graph Protocol(OGP)を勉強したのでメモ。
OGPの概要
FacebookやTwitter上でウェブページをリッチに表示するためのプロトコル。
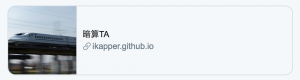
基本的な指定で以下のような表示を作ることができる。Twitterでの表示になる。
OGPの使い方
htmlのheadに特定のメタタグを埋め込めばOK。
<head>
...
<meta property="og:title" content="<ウェブページタイトル>" />
<meta property="og:type" content="<ページの種類(後述)>" />
<meta property="og:url" content="<ページのURL>" />
<meta property="og:image" content="<表示したい画像のURL(所謂アイキャッチのURL)>" />
...
</head>以上が最低限指定するもの。
タイプは以下から選ぶのが基本。
- music
- video
- article
- book
- profile
- website
website以外のタイプは、さらに細かいタイプや、投稿日時など細かい指定もあるが、詳しくは参考サイトにて。
他のプロパティ
他にも色々あるが、使いそうなのものだけ抜粋しておく。
<meta property="og:description"
content="1,2文を載せるときに使用。
ある程度長い文を指定したいときに使うが別に改行は不要。" />
<meta property="og:locale" content="<jp_JPなどのロケール指定>" />
<meta property="og:site_name" content="<サイト全体の名前>" />Twitter用のメタタグ
Twitterはまず自サイト用のメタタグの読み取り、さらにOGPのタグを読み取ってカードを表示する仕組み。 画像部分を大きく表示できたりもするので、指定しておくと良さそうだ。
実装方法自体はOGPとほぼ同じ。プロパティの指定が異なる。
<head>
...
<!-- これだけあればとりあえずOK -->
<meta name="twitter:card" content="summary_large_image"></meta>
<!-- OGPの指定を読み取ってくれる。 -->
...
</head>- twitter:card
summary,summary_large_image,app,playerのいずれか。必須。
- twitter:site
- カードフッターで使うウェブサイトを示す
@username。必須ではない。
- カードフッターで使うウェブサイトを示す
- twitter:creator
- コンテンツの作成者・著作者を示す
@username。必須ではない。
- コンテンツの作成者・著作者を示す