JavascriptのイベントloadとDOMContentLoadedの使い分け
要約
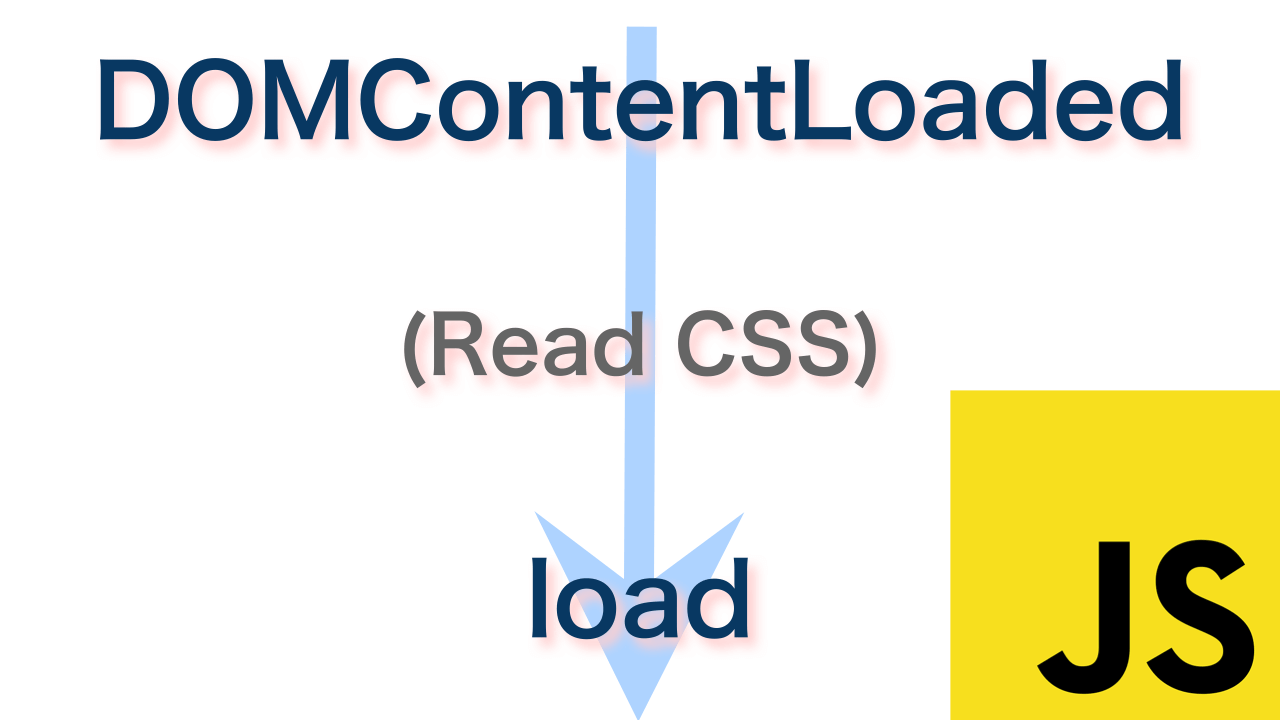
DOMContentLoaded…スタイルシート・画像などの読み込みが完了してない状態で発生。DOMの読み込みと解析が終わった状態。load…スタイルシート・画像などの読み込みが全て完了した時点で発生する。
なので順序は、loadがあとに呼ばれる。
要約のサンプルコードは下に。
window.addEventListener("load", (evt) => {
// スタイルシートの読み込みが完了しているので、高さを正しく設定できる。
setupContentLayout();
});
window.addEventListener("DOMContentLoaded", (evt) => {
// スタイルシートや画像、サブフレームの読み込みが不要ならこちらでいい。
doSomething();
});経緯
スタイルシートで要素の大きさ(縦横の長さ)を指定して、最後にJavascriptで高さを%で調整する場面があった。(私のCSSの理解不足かもしれないが)
そのときに、イベントハンドラを設定するイベントタイプは何がいいかと調べたら、loadとDOMContentLoadedの2つが見つかった。
何が違うかとドキュメントをよく読んだ結果、スタイルシートの読み込みが完了しているloadが最適という具合になった。
DOMContentLoadedのタイミング
MDNには次のような記述がある。
DOMContentLoaded イベントは、 HTML の初期文書が完全に読み込まれ解釈された時点で発生し、スタイルシート、画像、サブフレームの読み込みが完了するのを待ちません。
今回引っかかったのは、スタイルシートの読み込みが完了してないというところ。
これが終わってないから、特定の要素の高さの設定が済んでない状態になり、Javascriptでの要素の高さ(%)指定がうまくいかなくなっていた。
ちなみにこのイベントで高さ指定すると、ウィンドウ下部に空白ができたりできなかったりする。スタイルシートの読み込みとイベントハンドラのコールタイミングのせいだと思われる。
こうした意図しない状況になってしまうため、コードで高さを調整する場合は、このイベントは不適切になる。
loadのタイミング
こちらはスタイルシートの読み込み完了後に呼ばれる。MDNにも記述がある。
load イベントは、ページ全体が、スタイルシートや画像などのすべての依存するリソースを含めて読み込まれたときに発生します。これは DOMContentLoaded が、ページの DOM の読み込みが完了すれば、リソースの読み込みが完了するのを待たずに発生するのと対照的です。
スタイルシートの読み込みが完了しているので、コードからの高さ指定は問題なく行うことができる。
このイベントは、window.onloadに関数を指定するのと同じもののようだ。
おわりに
DOMContentLoadedの方が適切な場面もあるが、今回の場合は、loadを使う方が適切だと思う。
スタイルシートや画像などの後に行うことならloadだと思っておくことにする。
ちなみに、documentとwindow.documentは同じもの。