cocoaとswiftでtracking areaの設定とイベント捕捉。
方法はいくつかあると思いますが、そのうちの1つをメモ。
大雑把な流れは次の通り。
- 下地のView(マウスを捕捉したい部分のView)をカスタムViewにする
- 上のカスタムViewにトラッキングエリアを保持させ、生成する
- トラッキングの設定を行う
- マウスイベントを実装する
- 必要に応じてリサイズなどにも対応する
- サンプルプロジェクト(GitHub)
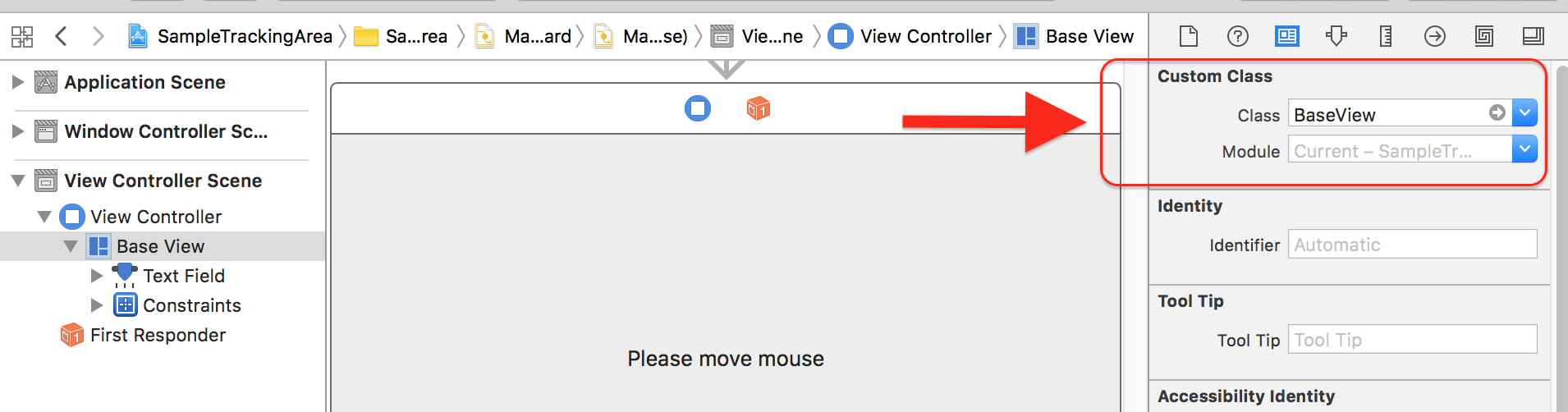
1は単純にViewを新しく作成するか、すでにカスタムViewであればそのファイルに追記するだけでいい。ファイルを用意したら、下のようにStoryBoardで対象のViewにカスタムクラスの設定をする。
2はフィールドを持たせればいい。
var mouseTrackingArea: NSTrackingArea?
なお、このmouseTrackingAreaの生成タイミングはviewDidMoveToWindowにした。例は以下。
override func viewDidMoveToWindow() {
super.viewDidMoveToWindow()
// mouseTrackingAreaをセットアップ
updateTrackingArea()
}
3は監視したいイベント(move, downなど)をトラッキングエリアとして追加する。下のようにする。
func updateTrackingArea() {
if let ta = mouseTrackingArea {
if ta.rect == visibleRect {
// 監視しているエリアサイズに変更がなければ何もしない
return
} else {
// サイズが変わっていたら以前のエリアを削除
removeTrackingArea(ta)
}
}
// 新しいエリアを設定
// 監視するイベントを指定
let options: NSTrackingAreaOptions = [
NSTrackingAreaOptions.mouseMoved,
NSTrackingAreaOptions.activeInKeyWindow
]
mouseTrackingArea = NSTrackingArea(
rect: visibleRect, options: options, owner: self, userInfo: nil)
addTrackingArea(mouseTrackingArea!)
}
4はNSViewのmouseMovedなどを実装すればいい。例は以下。
override func mouseMoved(with event: NSEvent) {
// 何かする
let location = event.locationInWindow
let inforect = textField.frame
if inforect.contains(location) {
textField.stringValue = "Mouse is on the label!"
} else {
textField.stringValue = "Mouse location: \(location)"
}
super.mouseMoved(with: event)
}
5はNSViewのviewDidEndLiveResizeを実装すればいい。
override func viewDidEndLiveResize() {
super.viewDidEndLiveResize()
// リサイズが行われたらトラッキングエリアを更新
updateTrackingArea()
}
サンプルプロジェクトはこちら。 ikapper/cocoa-sample-trackingarea
Cocoa Programming for OS X: The Big Nerd Ranch Guide (Big Nerd Ranch Guides)
posted with amazlet at 17.10.10
Big Nerd Ranch Guides (2015-04-16)





コメント